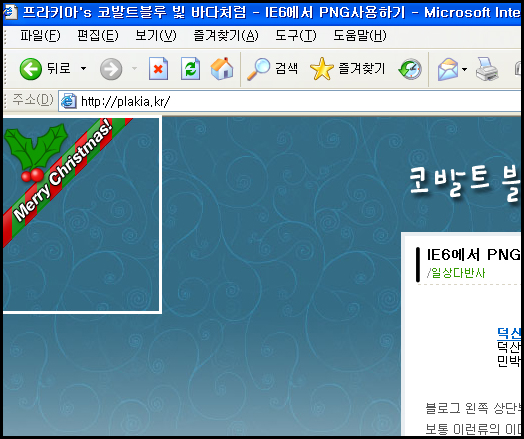
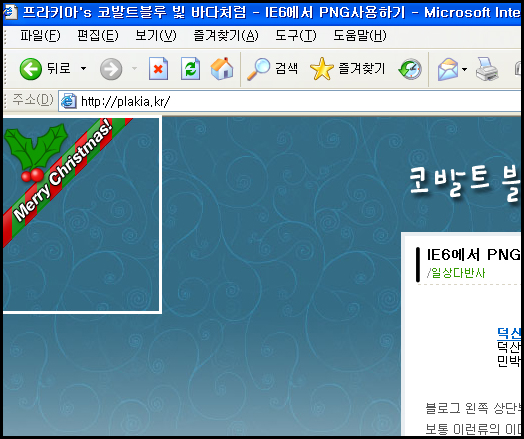
블로그 왼쪽 상단부에 띠 배너가 걸려있지요.
 보통 이런류의 이미지 파일은,
보통 이런류의 이미지 파일은,
배경이 투명이라 블로그나 웹상에 보여질때 이미지바깥부분은 투명처리됩니다.
하지만 익스플로러 6.0버전에선 그냥 바로 적용 안 되구요.
몇가지 손을 봐줘야 합니다.간단하니까 쉽게 따라하시면 됩니다.^^
번거롭지만,티스토리나 태터툴즈 혹은 웹에서 사용하실때 유용한 방법 알려드립니다.
티스토리를 예로들면 HTML/CSS 편집에서 skin.html을 고쳐줍니다.
일단,
PNG사용을 위해서 알파값을 적용해줘야 하는데요.간단합니다.
<head>
<script language="JavaScript">
이거 다음에 아래 코드를 넣어주시면 됩니다.
...
...
</head>
마지막으로, skin.html 의
이미지 태그에 다음과 같이 클래스명을 넣어주면 끝~!
이분의 설명을 참고했습니다.
출처는 이쪽으로 ☞ www.trend21c.com

메리크리스마스~배너가 걸려있습니다
배경이 투명이라 블로그나 웹상에 보여질때 이미지바깥부분은 투명처리됩니다.
하지만 익스플로러 6.0버전에선 그냥 바로 적용 안 되구요.
몇가지 손을 봐줘야 합니다.간단하니까 쉽게 따라하시면 됩니다.^^
번거롭지만,티스토리나 태터툴즈 혹은 웹에서 사용하실때 유용한 방법 알려드립니다.
티스토리를 예로들면 HTML/CSS 편집에서 skin.html을 고쳐줍니다.
일단,
PNG사용을 위해서 알파값을 적용해줘야 하는데요.간단합니다.
<head>
<script language="JavaScript">
이거 다음에 아래 코드를 넣어주시면 됩니다.
...
...
</head>
function setPng24(obj) {위 코드를 넣은다음, style.css 에 아래 코드를 삽입해 줍니다.
obj.width=obj.height=1;
obj.className=obj.className.replace(/\bpng24\b/i,'');
obj.style.filter =
"progid:DXImageTransform.Microsoft.AlphaImageLoader(src='"+ obj.src +"',sizingMethod='image');"
obj.src='about:blank;';
return '';
}
.png24 {tmp:expression(setPng24(this));}
마지막으로, skin.html 의
이미지 태그에 다음과 같이 클래스명을 넣어주면 끝~!
<img src="이미지.png" alt="" class="png24" />간단하죠.^^
이분의 설명을 참고했습니다.
출처는 이쪽으로 ☞ www.trend21c.com
'Daily Diary > 잡동사니' 카테고리의 다른 글
| 제목으로 사람낚기 (0) | 2008.04.25 |
|---|---|
| voki에서 만든 아바타에요...-_- (2) | 2008.04.05 |
| 프로필 검색 (4) | 2007.12.19 |
| 현재 블로그 변경사항입니다. (1) | 2007.12.16 |
| 똘킹만화라는게 있습니다 (2) | 2007.12.16 |
